이전에 Visual Studio Code에서 HTML/CSS/Javascript 파일을 실시간 편집 및 확인하는 방법으로 Browser Preview와 Live Server extension을 설치하여 테스트했었습니다. (아래 게시글 내용)
[Visual Studio Code] Browser Preview 플러그인 사용하기
일반적으로 HTML/CSS/Javascript 등의 작업을 하는 경우 편집기에서 코드 수정을 한 후 크롬/엣지등의 브라우저를 따로 실행하여 결과를 확인하곤 했습니다. 이렇게 에디터와 브라우저를 왔다 갔다
rudalskim.tistory.com
HTML Preview를 하기 위해서는 2개의 확장 프로그램을 설치해야만 했었는데, Visual Studio Code가 업데이트되어 히스토리를 살펴보던 중에 Live Preview 확장 프로그램이 동일한 기능을 가지고 있는 것을 알게 되었습니다.
이전에는 개별로 2개의 확장 프로그램이 필요했으나 Live Preview 확장 프로그램은 자체 내에 서버를 가지고 있는 듯 보입니다. 1개의 확장 프로그램만 설치하면 되니 사용하기 편리합니다.
EXTENSIONS: MARKETPLACE에서 Live Preview로 검색하여 아래 아이콘의 확장 프로그램을 설치합니다.

모든 창을 닫은 후 File->Open Folder를 선택하여 작업할 파일이 들어있는 폴더를 엽니다.
index.html 파일을 클릭하여 파일을 엽니다.
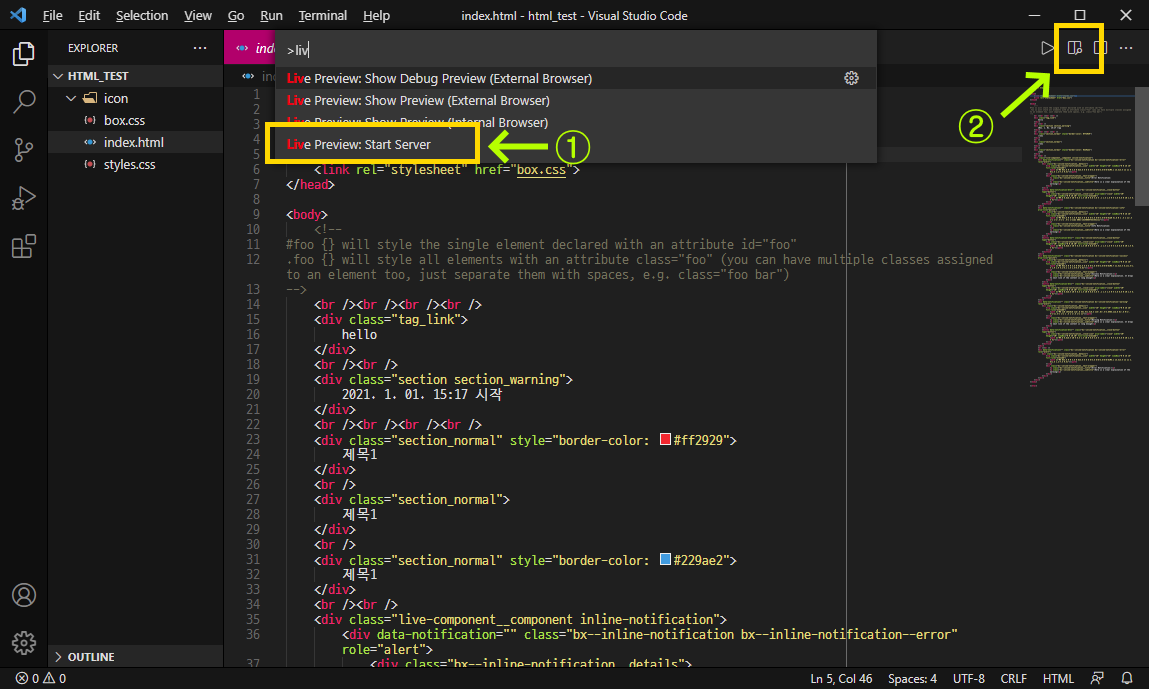
첫 번째 방법인 command palette를 열어 'Live Preview: Start Server'를 선택하던지(아래 그림 1번) 아니면 오른쪽 위쪽의 아이콘을 클릭합니다(아래 그림 2번)

그러면 오른편에 새 탭이 열리며 현재 index.html의 preview화면을 보여줍니다.
편집을 하면 자동으로 업데이트된 내용이 보여주어 편리합니다.
(아래는 게시글 작성시 제목에 사용하면 좋을것 같은 몇 몇 CSS 파일을 테스트 중인 화면입니다.)

이전과 달리 1개의 확장 프로그램의 설치만으로도 동일한 효과를 볼 수 있어서 편리합니다.
Browser Preview와 Live Server 확장 프로그램은 삭제하고 Live Preview만 사용해야겠습니다.
'Software > 기타' 카테고리의 다른 글
| 사용자 계정 컨트롤 팝업창 캡처하기 (0) | 2021.10.04 |
|---|---|
| 한글 윈도우10에서 띄어쓰기 오류 발견 (0) | 2021.10.03 |
| [Visual Studio Code] Browser Preview 확장 프로그램 사용하기 (0) | 2021.06.22 |
| [Visual Studio] Microsoft Symbol Server 로딩 비활성화 (0) | 2021.06.04 |
| Private IP and Public IP Address (사설/공인 IP) (0) | 2021.06.03 |




댓글