일반적으로 HTML/CSS/Javascript 등의 작업을 하는 경우 편집기에서 코드 수정을 한 후 크롬/엣지등의 브라우저를 따로 실행하여 결과를 확인하곤 했습니다. 이렇게 에디터와 브라우저를 왔다 갔다 작업을 해야 하기 때문에 번거롭고 불편합니다.
그래서 제가 사용하는 Visual Source Code의 플러그인을 검색해 보니 Browser Preview라는 플러그인을 발견하였고, 이 플러그인을 사용하면 에디터 안에서 바로 수정된 내용을 확인할 수 있는 것 같아 설치하여 테스트해 보았습니다.
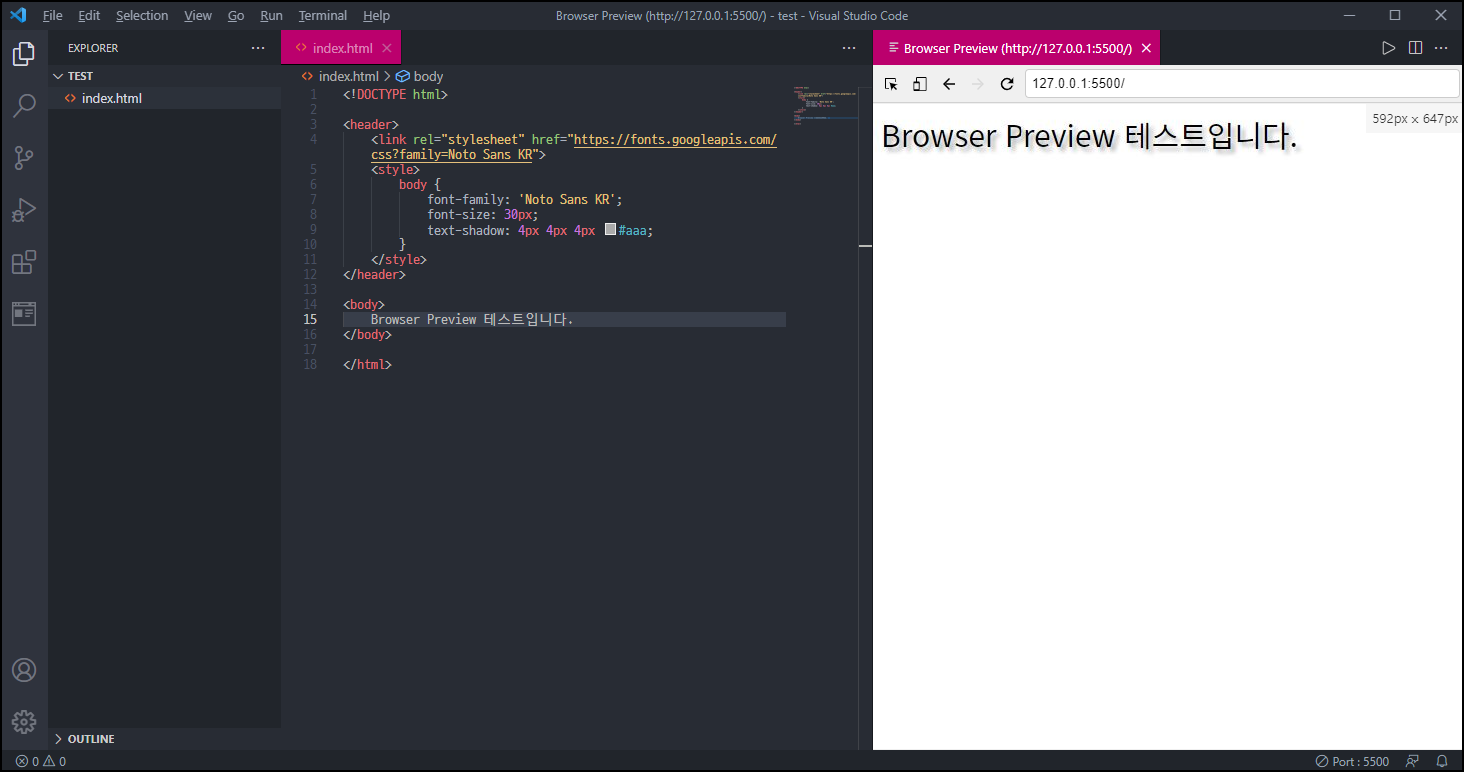
어떤 식으로 동작되는가 하면 아래 그림과 같이 가운데 탭의 index.html을 수정하면 오른편의 Browser Preview탭에 변경된 결과가 바로 반영되어 확인할 수 있습니다.

우선 플러그인 설치를 위해 왼편의 사이드바의 Extension 버튼을 클릭합니다.
검색창에 'Browser Preview'를 입력하면 해당 플러그인이 검색됩니다. Install 버튼을 클릭하여 설치합니다.

설치가 완료되었으면 왼쪽 사이드바에 'Browser Preview' 버튼이 생성됩니다.
테스트용 index.html을 불러온 후 'Browser Preview' 버튼을 클릭합니다.
오른쪽에 'Browser Preview' 탭이 생성되어 브라우저 화면을 보여줍니다.
이상하게도 원하는 index.html이 Preview가 되질 않고 https://code.visualstudio.com/ 가 보여집니다.

'Browser Preview' 플러그인을 제대로 사용하기 위해서는 'Live Server'라는 플러그인을 별도로 설치를 해야 합니다.
대략적인 구조가 Live Server가 현재 편집 중인 소스를 감시하고 있다가 Broser Preview로 reload 된 페이지를 보여주는 것 같습니다. 이 내용을 알지 못하여 한참 동안 헤맸습니다.
마찬가지로 extension에서 'Live Server'를 검색하여 설치합니다.

설치가 완료되면 'Browser Preview'의 설정을 해야 합니다. 단축키(Ctrl + ,)나 설정 메뉴를 클릭합니다.
왼쪽 리스트에서 Extension의 'Browser Preview' 항목을 찾습니다.
Browser-preview: Start Url에 http://127.0.0.1:5500을 입력합니다.

모든 창을 닫은 후 File->Open Folder를 선택하여 작업할 파일이 들어있는 폴더를 엽니다.
(참고 'Browser Preview' extension이 폴더 단위로 동작되는 것 같습니다. 파일만 불러온 경우 Preview가 되질 않습니다.)
오른쪽 아래에 'Go Live' 버튼이 보입니다. 클릭을 하여 라이브 상태로 변경시킵니다.

Live Server의 상태가 변경되면 아래와 같이 아이콘이 바뀝니다.

상태가 변경된 것을 확인했다면 이제 왼쪽 사이바의 'Browser Preview' 버튼을 다시 클릭해 봅니다.
수정 중인 index.html이 Visual Studio Code 에디터 내부에서 정상적으로 보여주고 있습니다.

index.html의 코드를 수정하면 'Browser Preview'탭으로 바로 반영이 된 것을 확인할 수 있습니다.

이로써 조금 더 쉽고 편하게 작업이 가능해졌습니다.
- 추가 -
동일한 기능을 하는 Live Preview라는 확장 프로그램도 있으니 아래 게시글도 참고해 보시면 좋을것 같습니다.
[Visual Studio Code] Live Preview 확장 프로그램 사용하기
이전에 Visual Studio Code에서 HTML/CSS/Javascript 파일을 실시간 편집 및 확인하는 방법으로 Browser Preview와 Live Server extension을 설치하여 테스트했었습니다. (아래 게시글 내용) [Visual Studio Code]..
rudalskim.tistory.com
'Software > 기타' 카테고리의 다른 글
| 한글 윈도우10에서 띄어쓰기 오류 발견 (0) | 2021.10.03 |
|---|---|
| [Visual Studio Code] Live Preview 확장 프로그램 사용하기 (4) | 2021.08.12 |
| [Visual Studio] Microsoft Symbol Server 로딩 비활성화 (0) | 2021.06.04 |
| Private IP and Public IP Address (사설/공인 IP) (0) | 2021.06.03 |
| USB 메모리에 파일 복사시 연결이 끊기는 문제 (0) | 2021.04.30 |




댓글