마이크로비트에는 compass 센서가 있는데 이를 사용하여 나침반을 구현해 보도록 하겠습니다.
가장 중요한 함수(블록)가 있는데 입력의 자기센서 값(Input의 compassHeading) 이라는 함수입니다.
이 함수는 북쪽을 기준(0도)으로 0 ~359도를 알려줍니다.
45도 각도씩 여유를 주어 315~45도는 N(북쪽) 표시, 46~135도는 E(동쪽) 표시, 136~225도는 S(남쪽) 표시, 226~314도는 W(서쪽) 표시를 하도록 합니다.

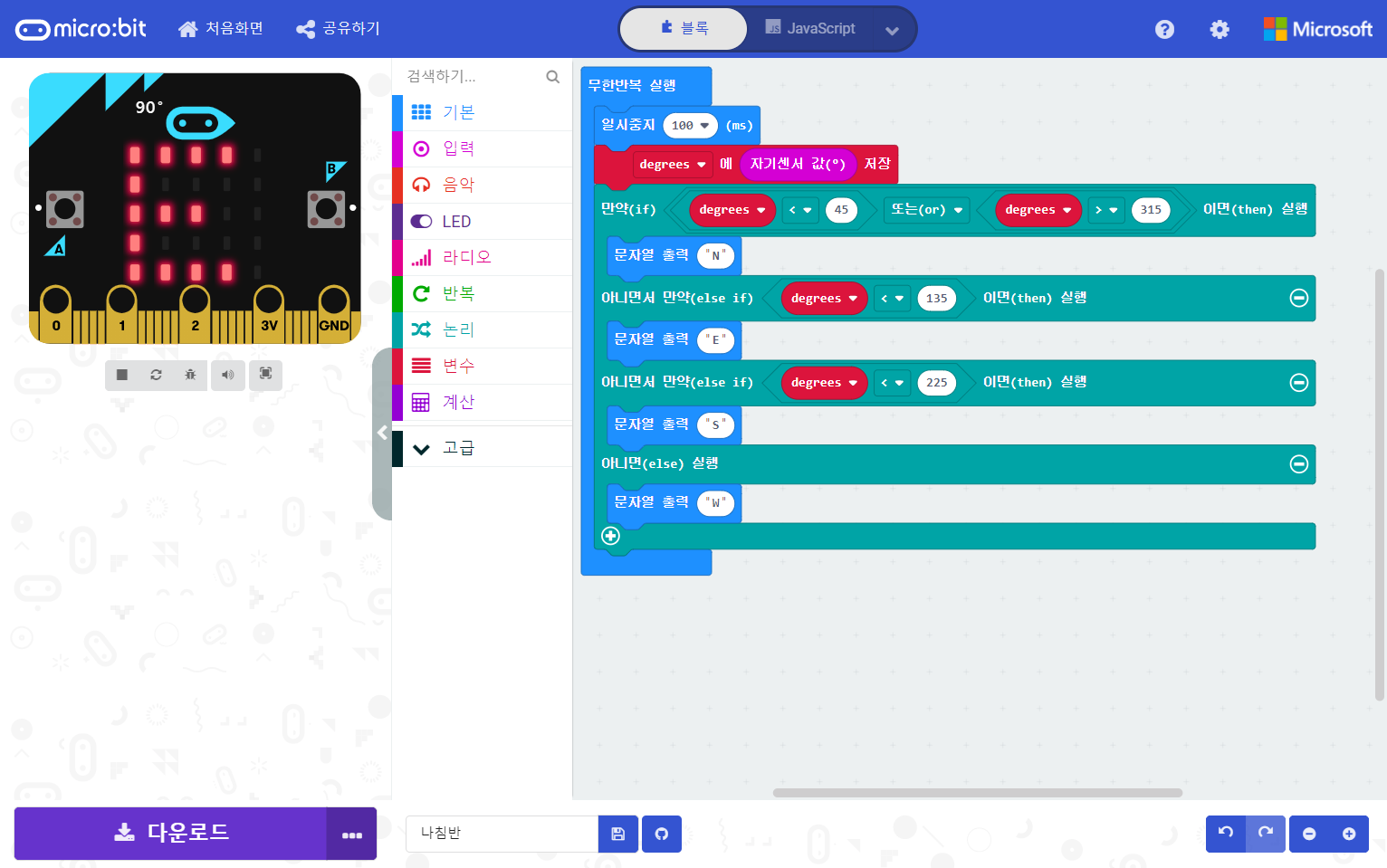
블록을 가져와서 만들어도 되지만, 간단히 위쪽의 자바스크립트 탭을 클릭 후 소스를 적으면 됩니다.
let degrees = 0
basic.forever(() => {
basic.pause(100)
degrees = input.compassHeading()
if (degrees < 45 || degrees > 315) {
basic.showString("N")
} else if (degrees < 135) {
basic.showString("E")
} else if (degrees < 225) {
basic.showString("S")
} else {
basic.showString("W")
}
})
다운로드를 클릭하여 마이크로비트에 다운로드를 합니다.
마이크로비트가 재부팅된 후 LED에 "TILT TO FILL SCREEN"이 가로로 스크롤되면서 나타납니다.
이 의미는 마이크로비트를 이리저리 돌려가면서 LED를 꽉 채우라는 의미입니다.
자세한것은 아래 사이트의 동영상을 참고 해 주세요.
How to calibrate the micro:bit compass
The micro:bit has an onboard compass. This compass has to be calibrated the first time that it is used, so that the readings that it produces are accurate. When you load a program into the micro:bit and your program tries to read from the c...
support.microbit.org
LED를 다 꽉 채우면 웃는 얼굴이 잠시 나오고 LED에 N/E/W/S중 하나가 표시됩니다.
보드를 360도 회전시키면서 방위를 확인하면 됩니다.
'Hardware > micro:bit' 카테고리의 다른 글
| [micro:bit] 마이크로비트 - 엣지 컨넥터 구매 (0) | 2020.12.30 |
|---|---|
| [micro:bit] 마이크로비트 - 보드 버전별 비교 (0) | 2020.12.29 |
| [micro:bit] 마이크로비트 - 온도계 사용하기 (0) | 2020.12.29 |
| [micro:bit] 마이크로비트 사용하기 (0) | 2020.12.28 |
| [micro:bit] 마이크로비트 살펴보기 (0) | 2020.12.27 |




댓글