마이크로비트를 사용하기 위해 아래 사이트에 연결합니다.
Micro:bit Educational Foundation
The pocket-sized computer transforming the world
microbit.org
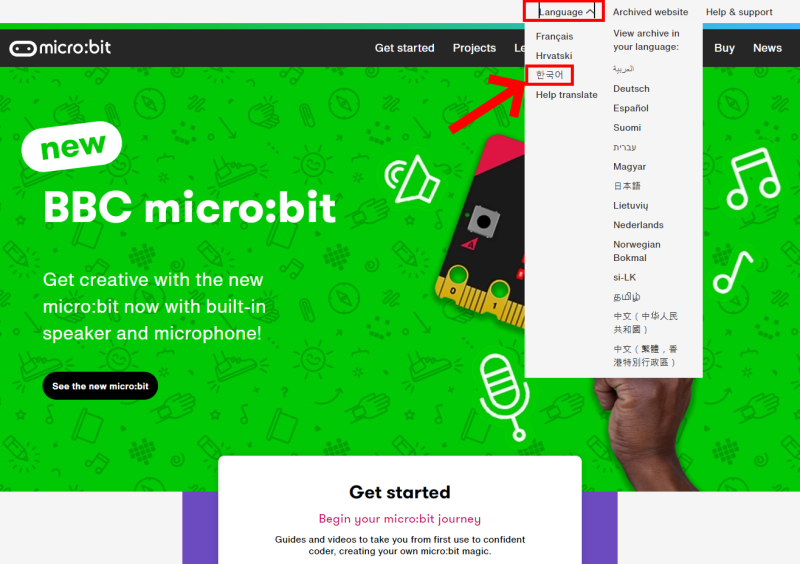
상단에 보시면 언어를 설정할 수 있는 부분이 있는데 한국어로 변경합니다.

한국어로 변경되었습니다. 훨씬 사용하기 쉬워 보입니다.

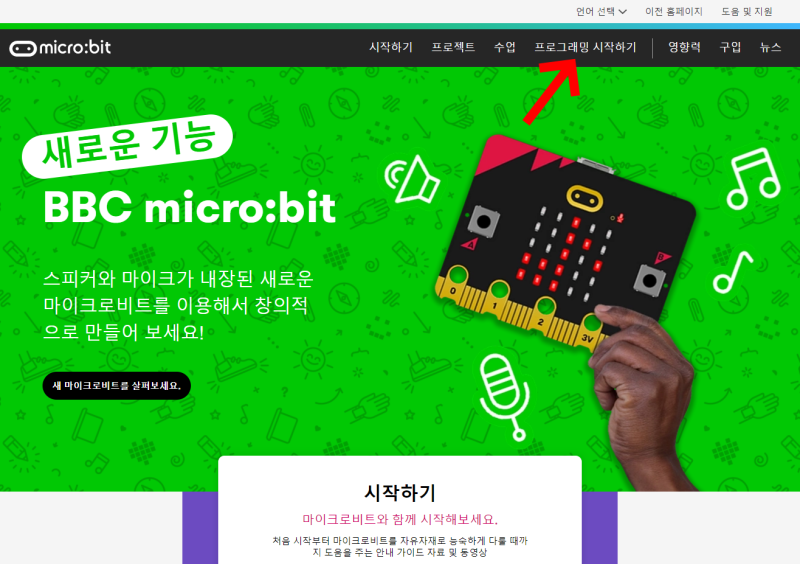
프로그래밍 시작하기를 선택합니다.

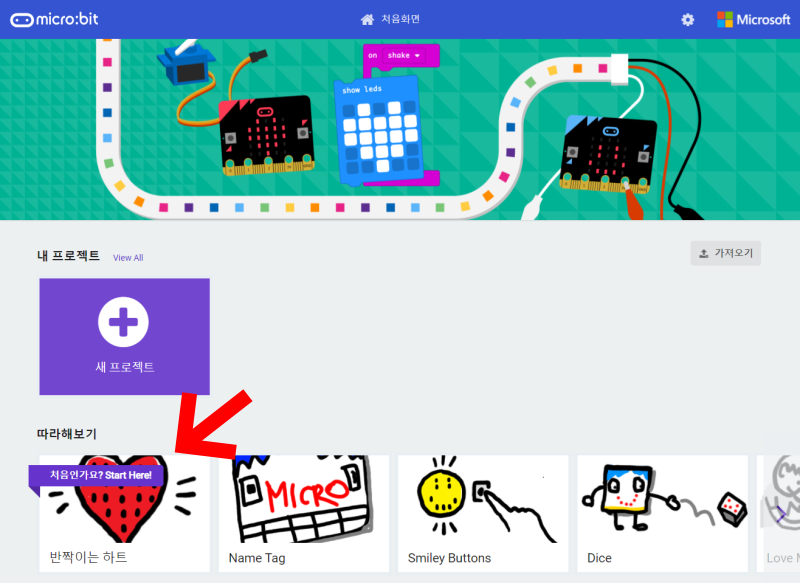
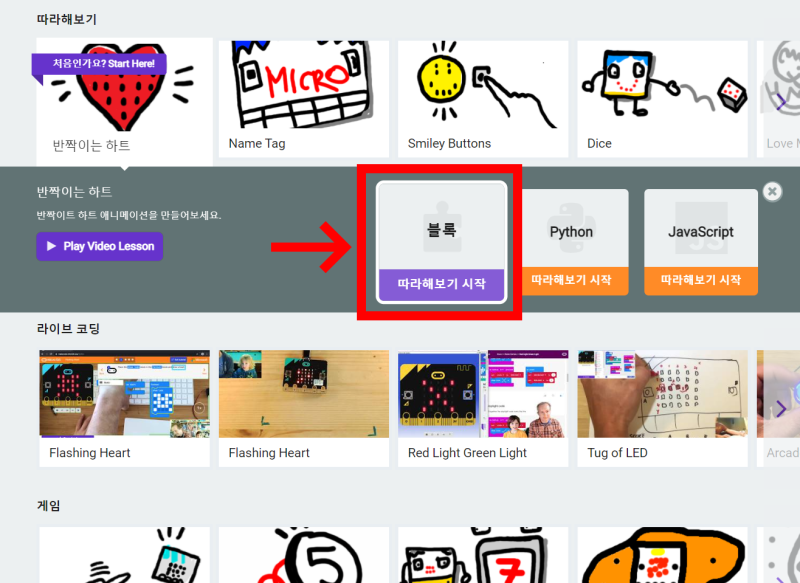
처음 시작이니 아래쪽에 따라해보기를 해 보겠습니다. 맨 처음에 있는 "반짝이는 하트"를 선택합니다.

"블록"으로 따라해보기 시작을 선택합니다. 블록 짜맞추기 형식으로 사용하기 쉽습니다.

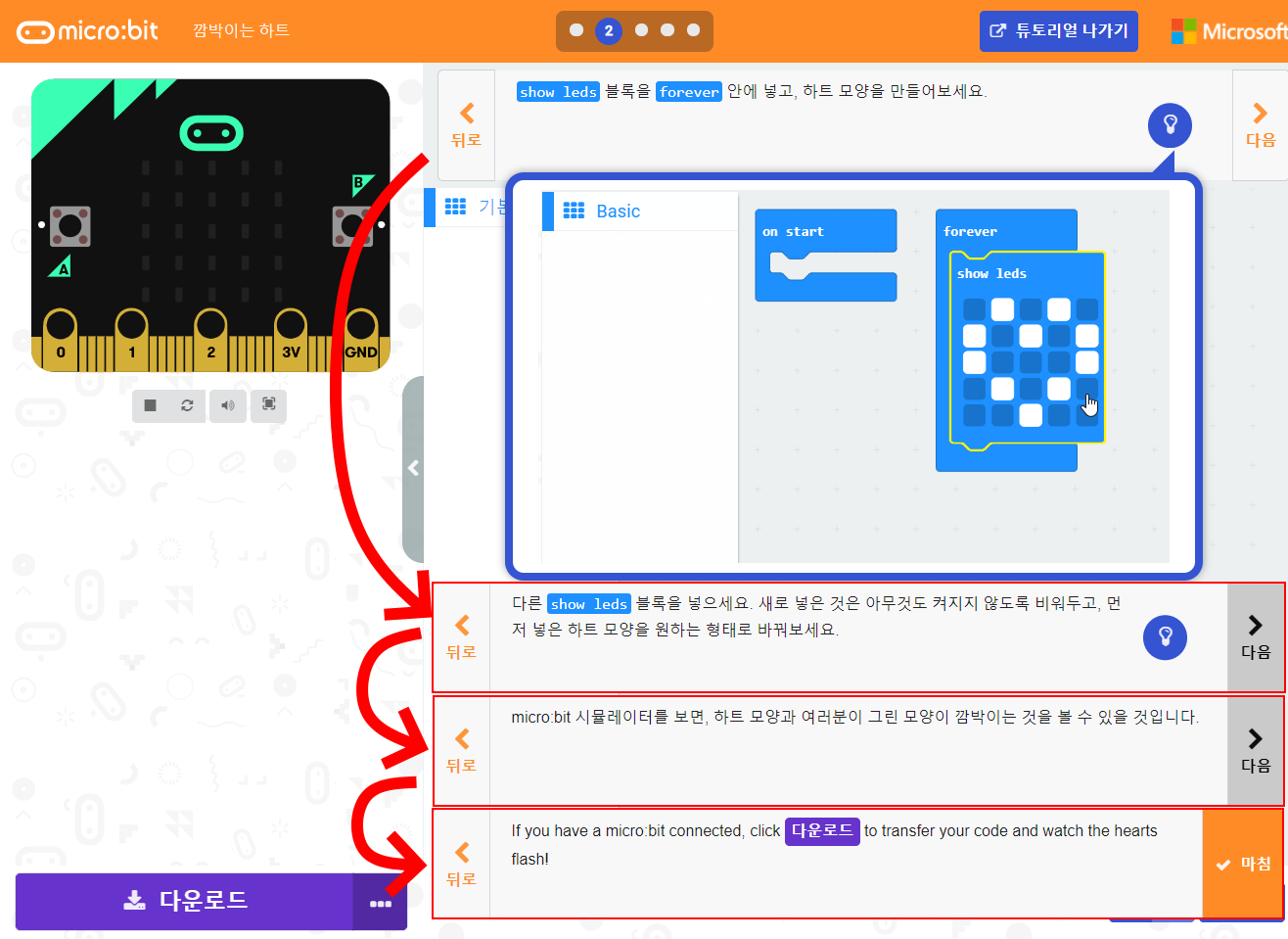
깜박이는 하트 튜토리얼의 나와있는 실행 순서에 맞춰 따라해 봅니다.

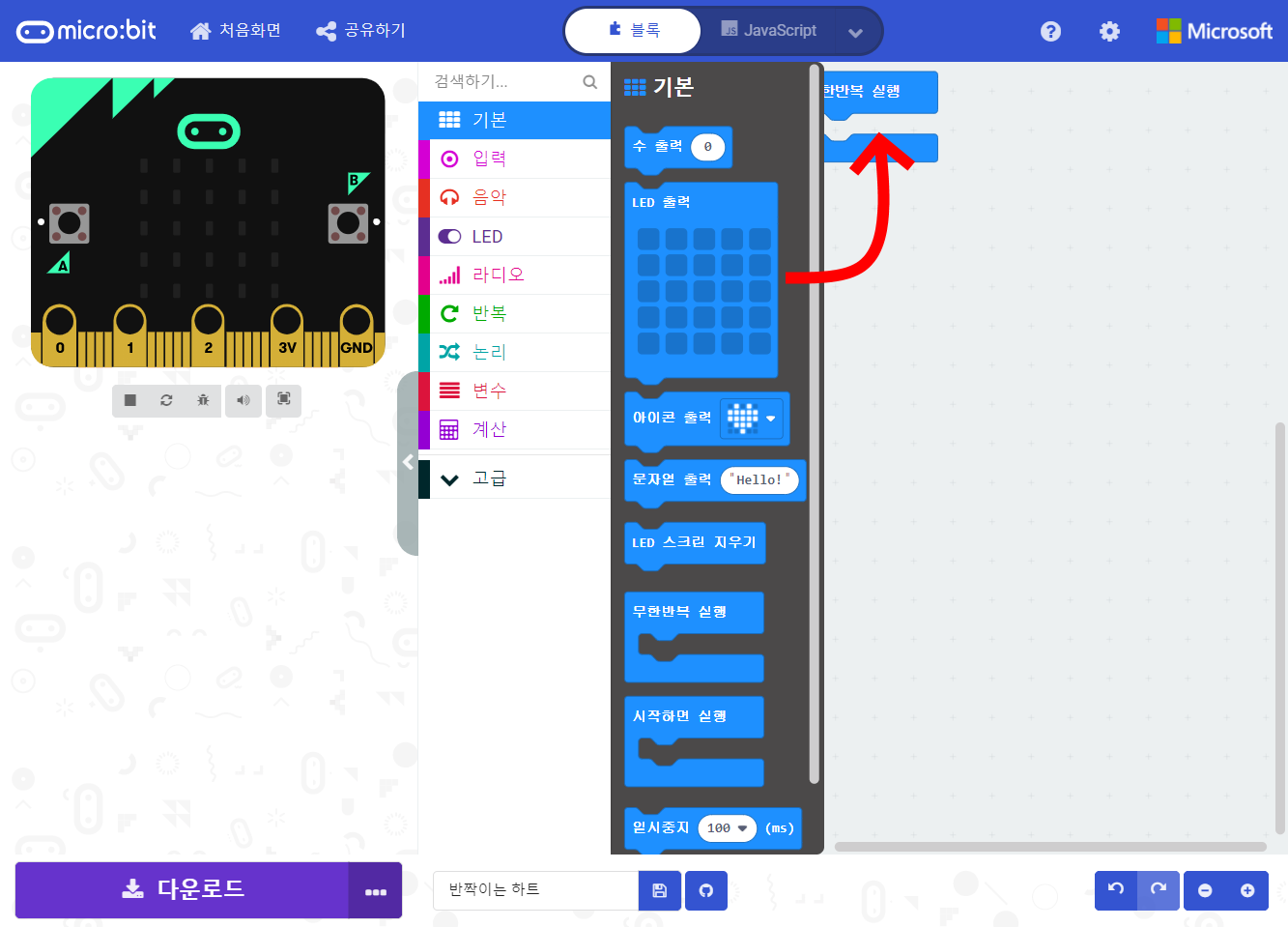
가운데 블록메뉴에 있는 블록에서 LED출력을 드래그해서 무한반복 실행으로 끌고 옵니다.

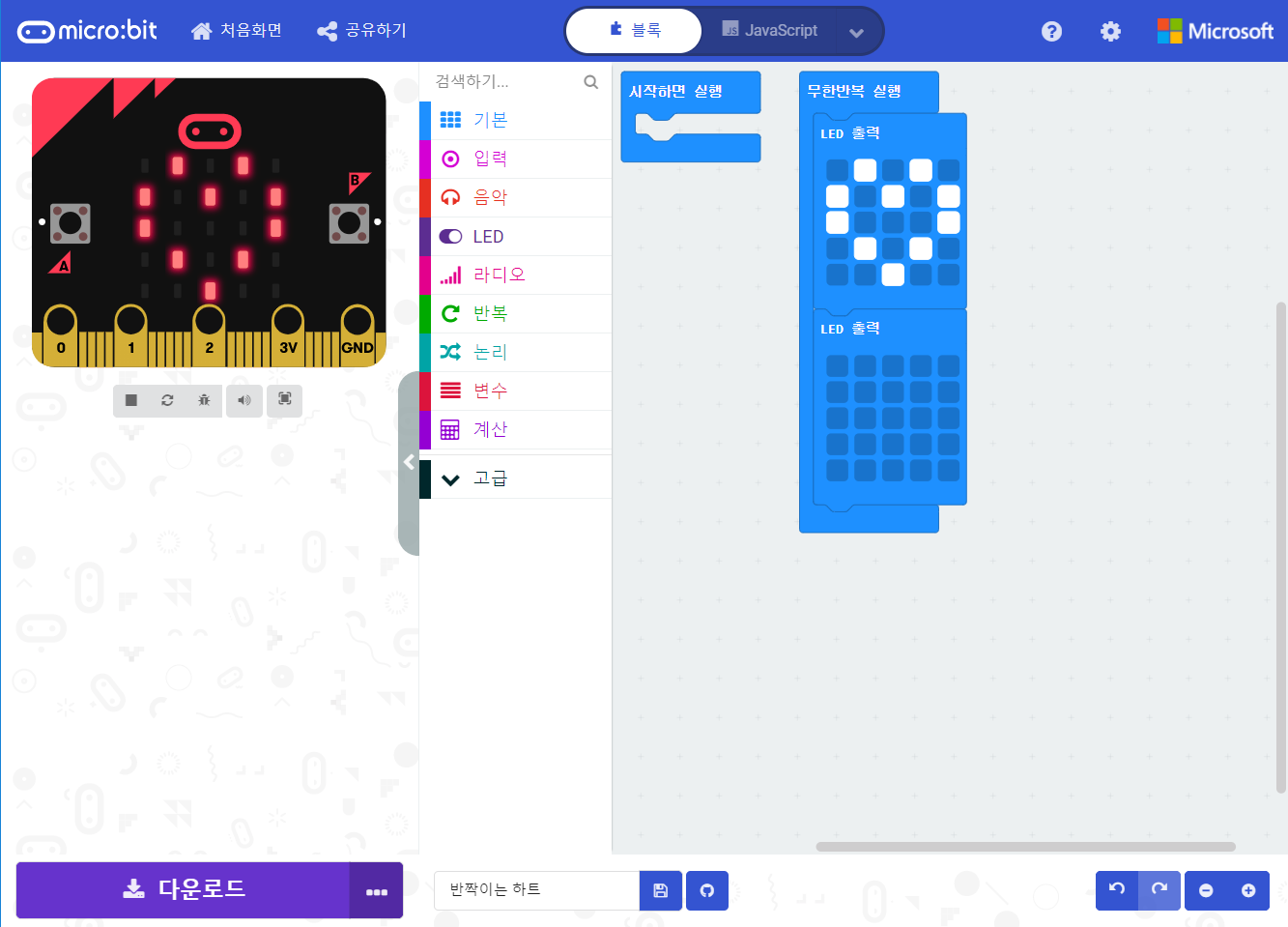
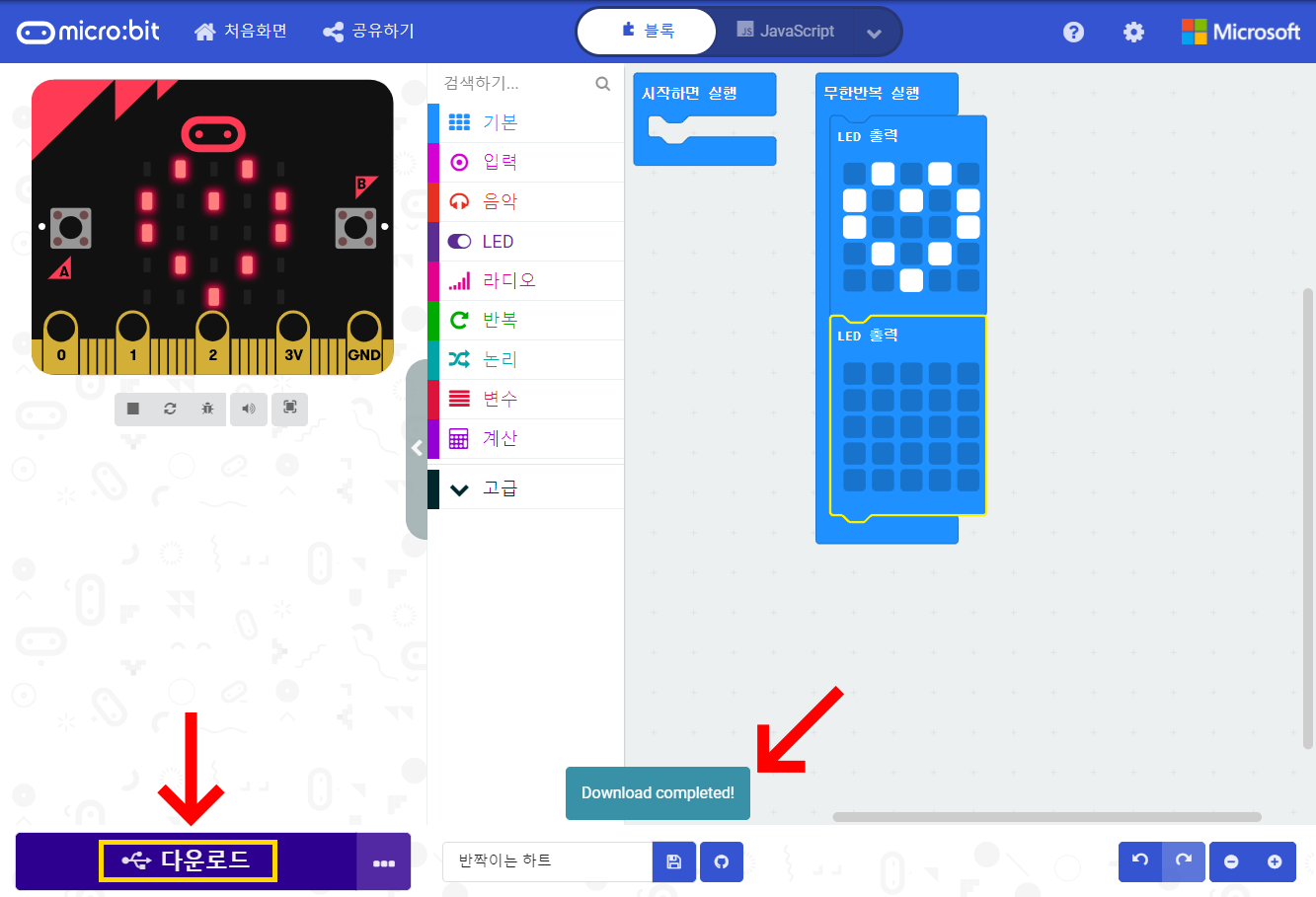
아래와 같이 하트를 그려넣습니다.

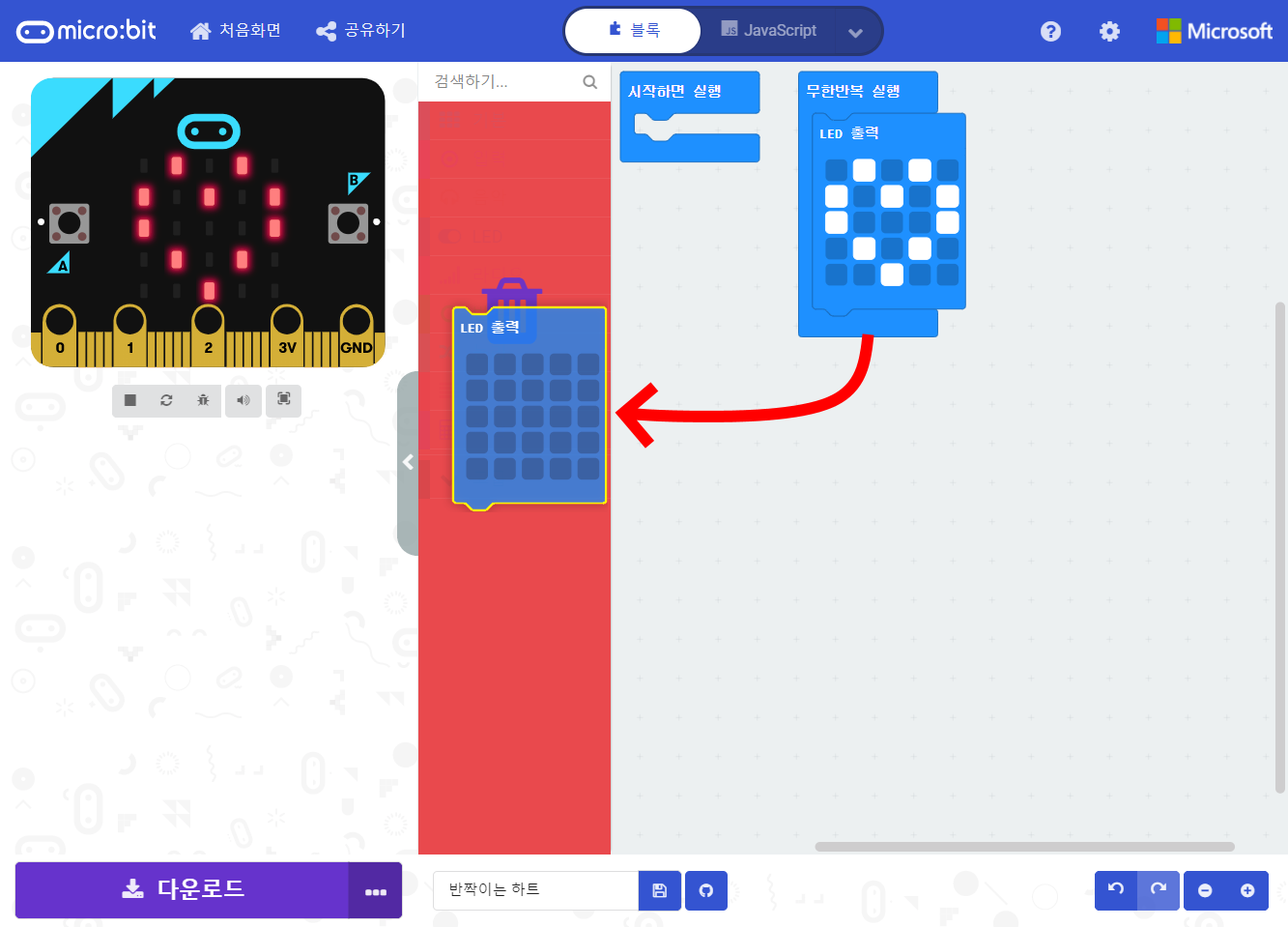
만약 블록을 지우고 싶으면 블록을 끌어서 가운데 블록메뉴에 넣으면 삭제됩니다.

다 완성되면 왼쪽에 마이크로비트에 자동 시뮬레이션이 됩니다.
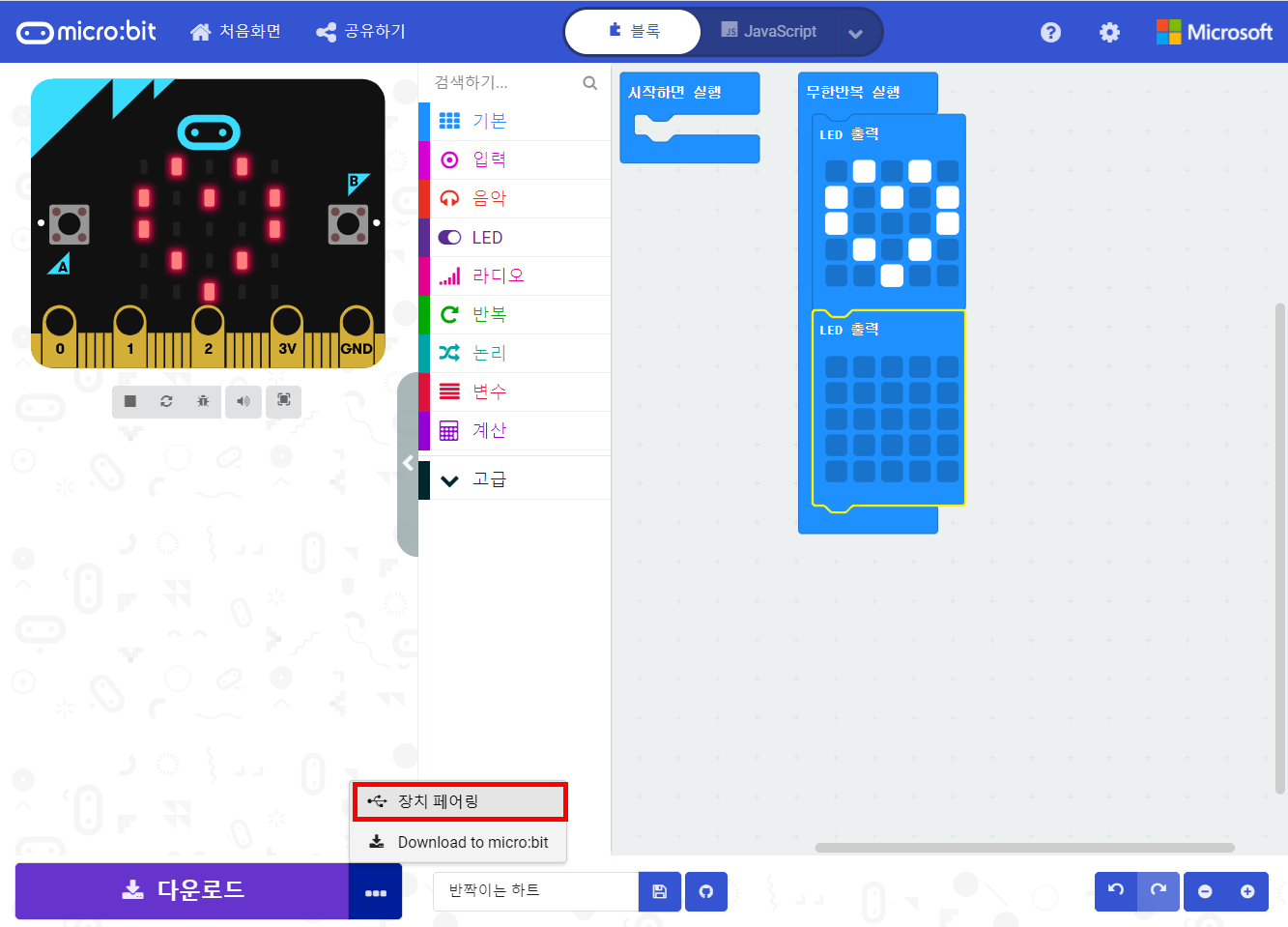
마이크로비트에 다운로드하기 위해 오른쪽 아래 점세개 메뉴를 클릭하여 장치 페이링을 선택합니다.

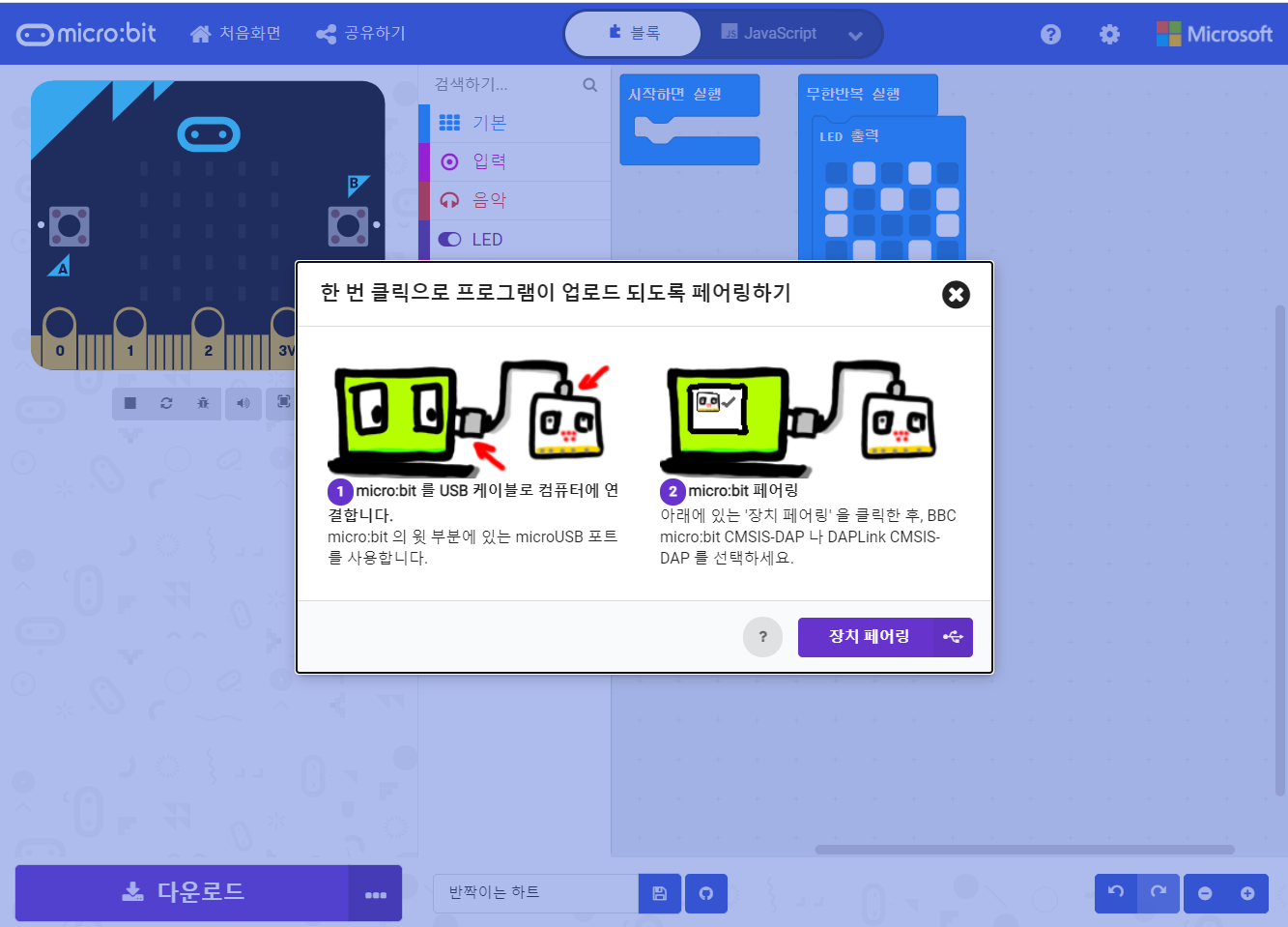
그림과 같이 페어링을 하기 위해 마이크로비트를 컴퓨터에 연결합니다.

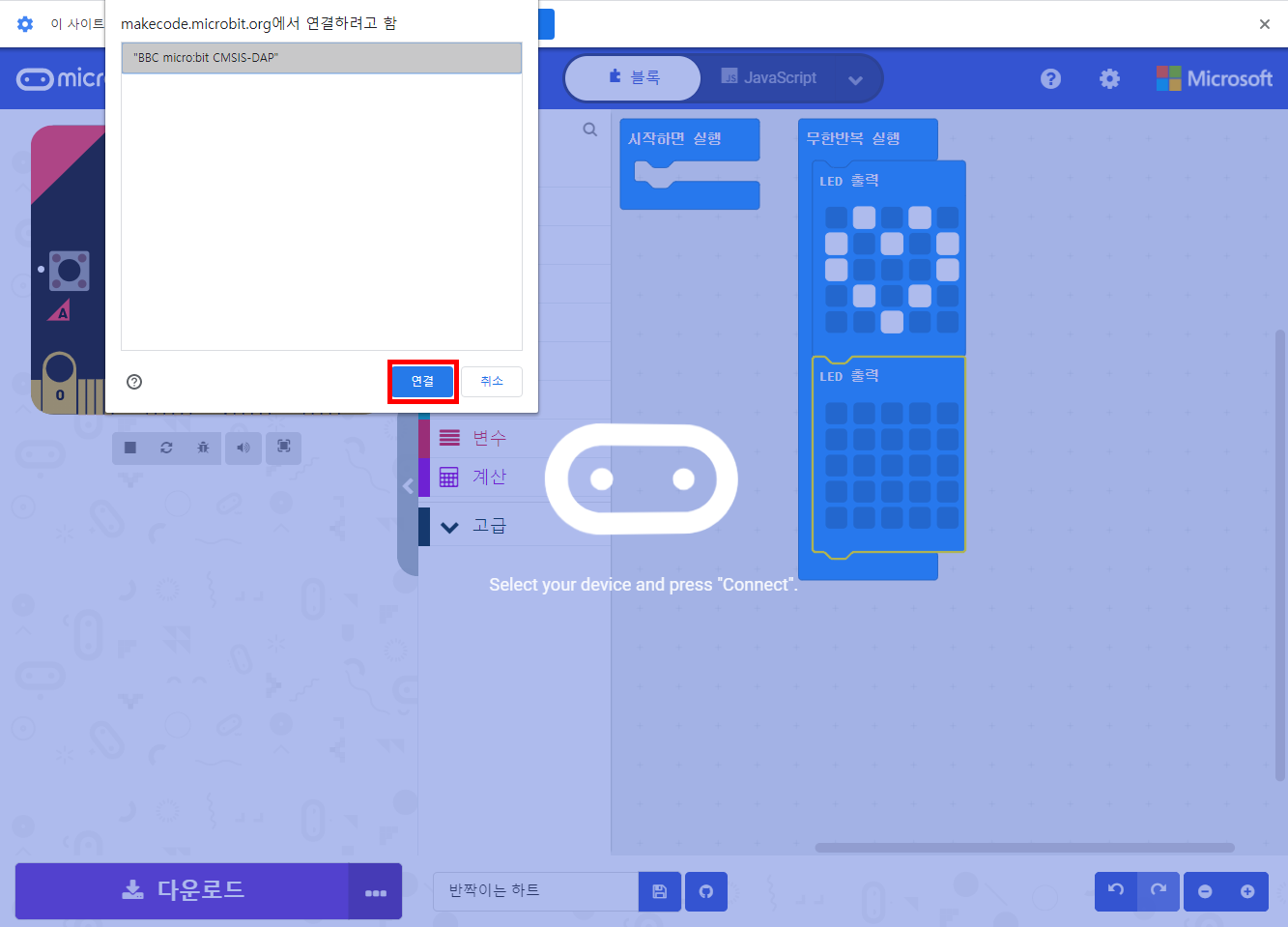
마이크로비트가 연결되어 인식이되면 아래와 같은 창이 뜨는데 "BBC micro:bit CMSIS-DAP"를 선택 후 연결을 클릭합니다.

다운로드버튼을 누르면 마이크로비트로 다운로드가 되고 정상적으로 다운로드가 끝나면 조금 후에 아랫쪽에 "Download completed!" 메세지가 출력됩니다.

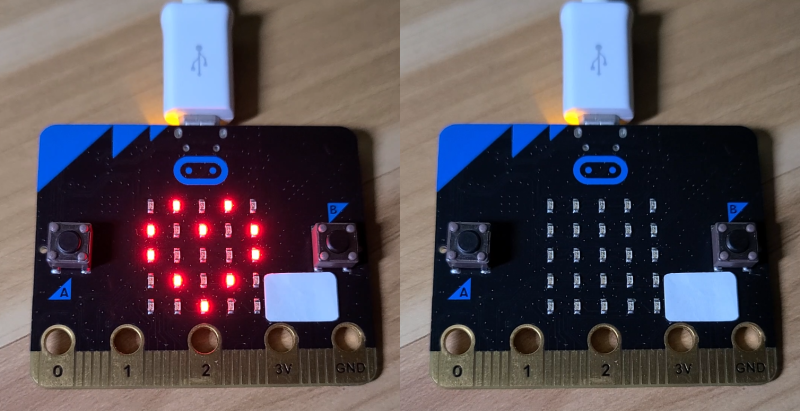
마이크로비트에 하트무늬가 깜박깜박이며 잘 동작됩니다.

기본적인 작성법과 다운로드 방법을 따라해 봤습니다.
블록메뉴에 이것저것 다른 블록들도 동일한 방법으로 사용하면 됩니다.
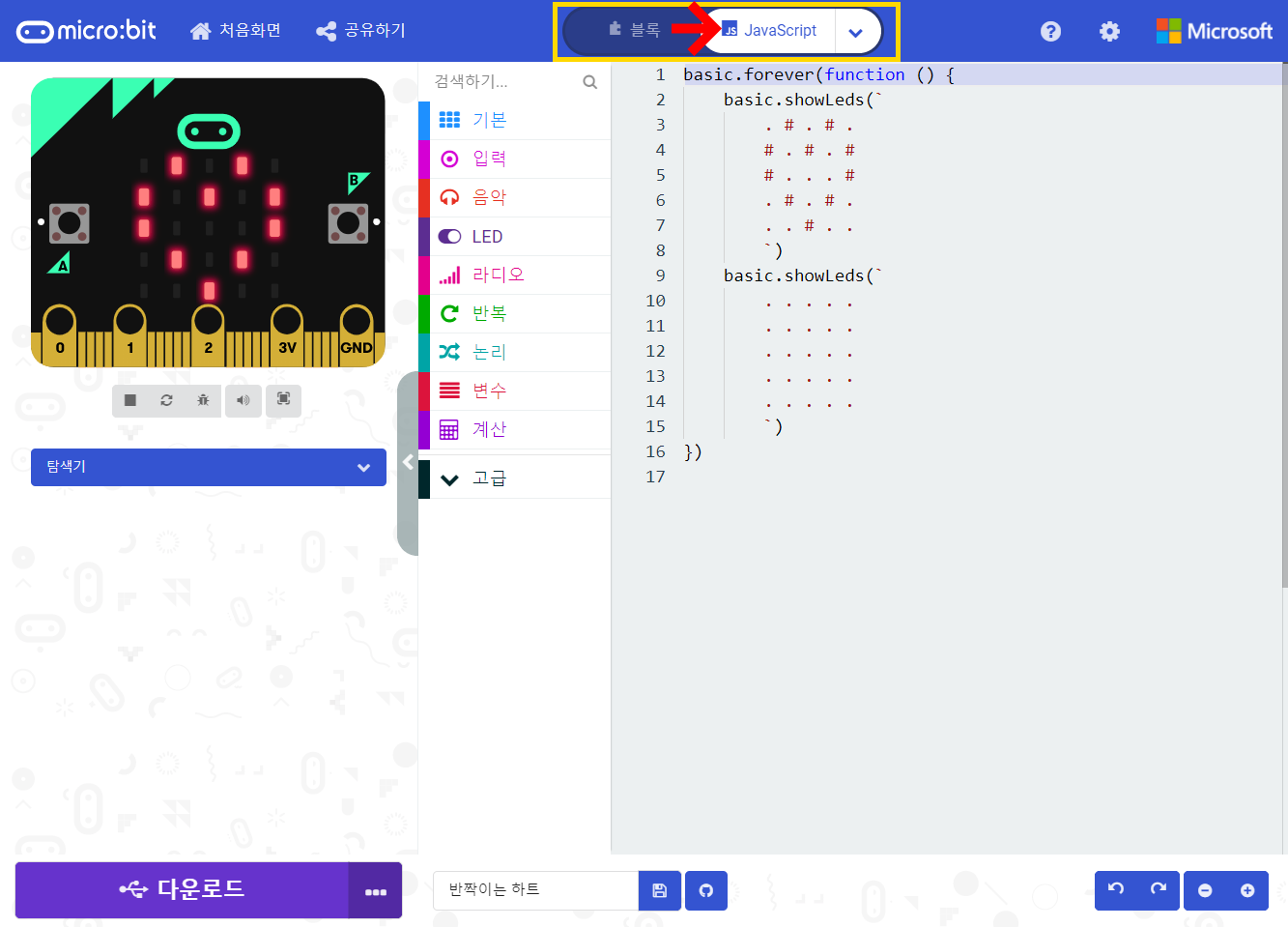
만약에 소스코드를 보고 싶거나 아니면 다른사람에게 보내고 싶을때에는 윗쪽에 블록을 자바스크립트로 토글시키면 소스를 볼 수 있습니다. 복사하여 전달하면 됩니다.

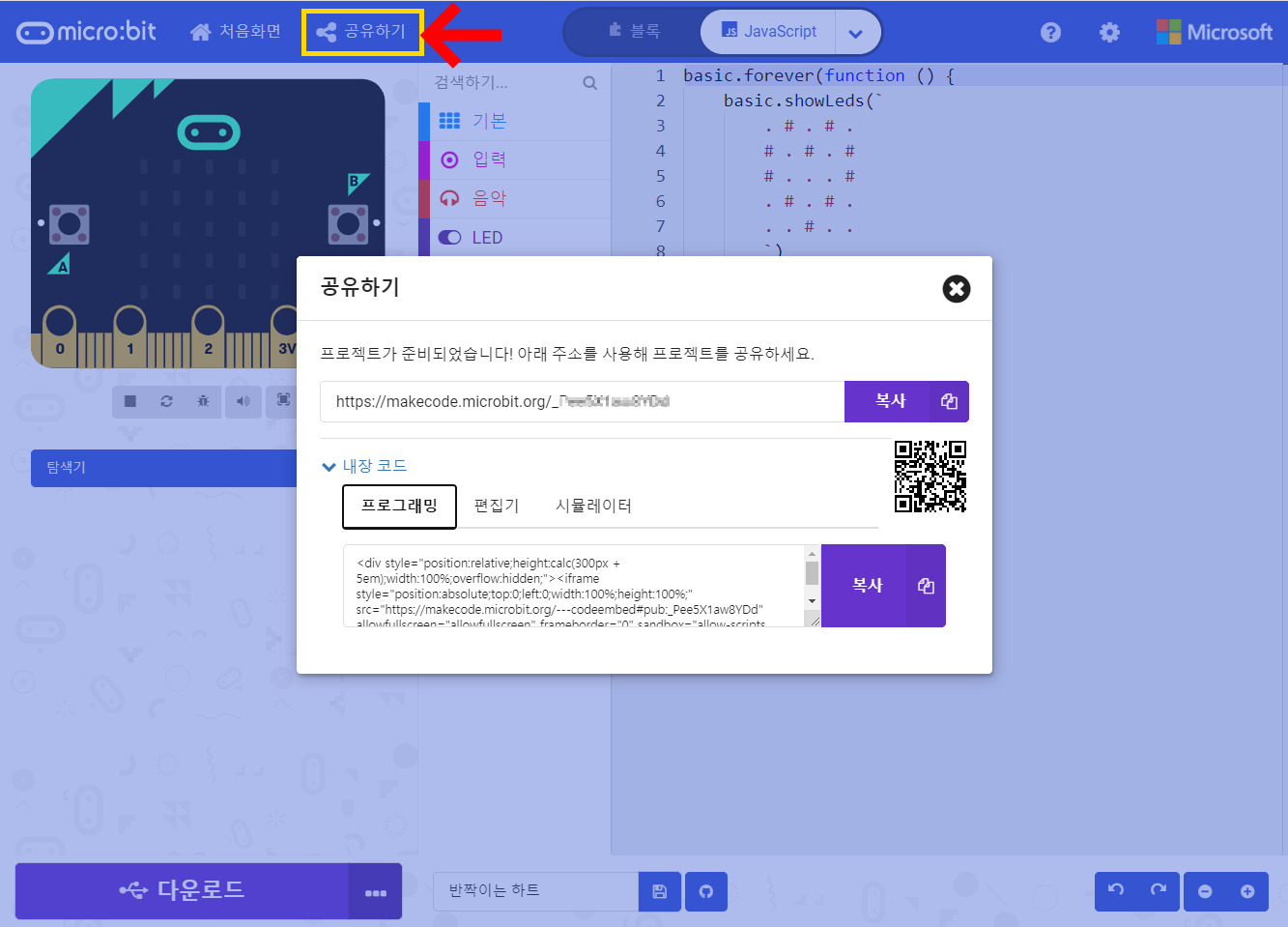
또는 상단에 "공유하기" 버튼을 선택 후 공유설정을하여 공유링크를 만들어 전달 할 수도 있습니다.

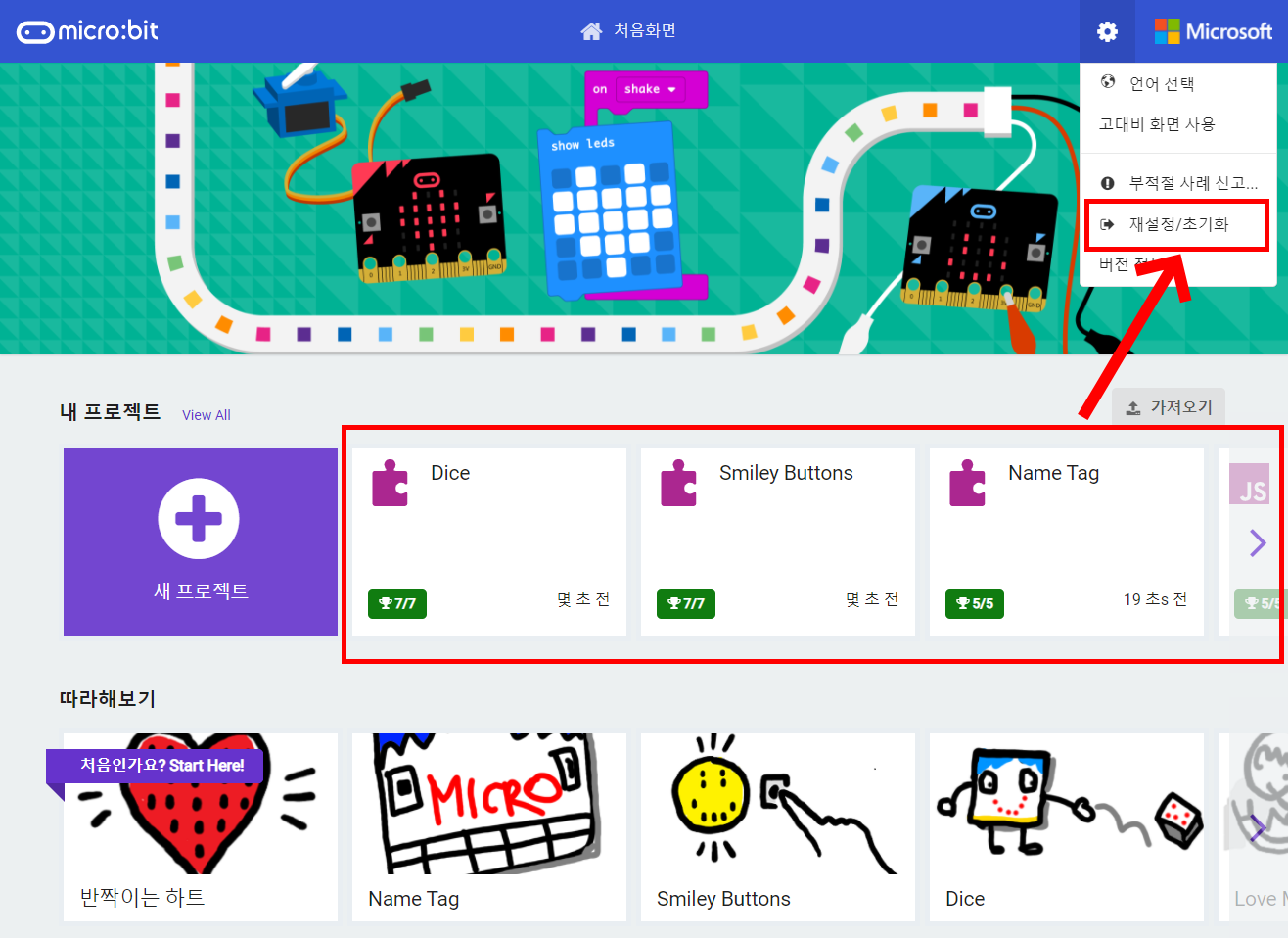
프로젝트를 여러개를 만들어서 사용하다 보면 아래와 같이 프로젝트가 여러개 생성됩니다.
전부 지우고 싶을 경우 오른쪽 메뉴의 초기화를 선택하시면 싹~다 지워줍니다.

'Hardware > micro:bit' 카테고리의 다른 글
| [micro:bit] 마이크로비트 - 엣지 컨넥터 구매 (0) | 2020.12.30 |
|---|---|
| [micro:bit] 마이크로비트 - 보드 버전별 비교 (0) | 2020.12.29 |
| [micro:bit] 마이크로비트 - 온도계 사용하기 (0) | 2020.12.29 |
| [micro:bit] 마이크로비트 - 나침반 사용하기 (0) | 2020.12.28 |
| [micro:bit] 마이크로비트 살펴보기 (0) | 2020.12.27 |




댓글